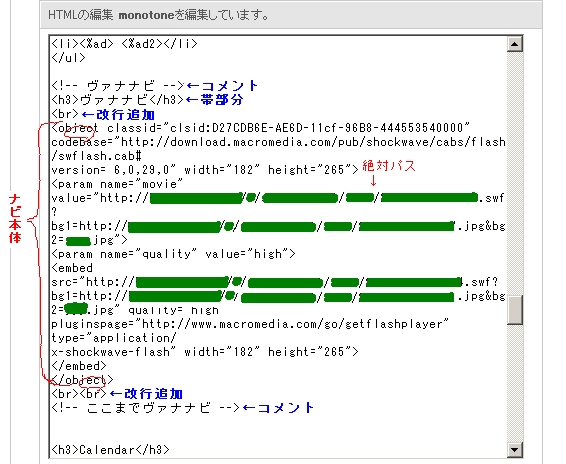
④にはヴァナナビ本体(~.swf )のフラシュファイルを、⑤には背景(~.jpg )の画像ファイルを書き込めばいいです。
同様に、(⑦)src= 以下にも上記と同じことをすればOKです。(上のコピペでOKかと。value= がsrc= に変わっただけです。)
※ 注意点ですが、 value="http:// ~ .jpg"> または src="http:// ~ .jpg" という形になりますので、
「"」で始まり「"」で閉じるのをお忘れなくです。また「"~""」のように二重になっていたりしてもアウトです。
以上の作業後[更新ボタン]を押すとブログにフラッシュが追加されていると思います。
[アドヴァイス]
いじりすぎて「取り返しのつかないことになってしまった!!」ということが起こらないように、
いじる前の段階で、頭からケツまでHTMLをコピーしておいて、メモ帳とかにとかに貼り付け保存しておくとより安全かもです。
どーしよーもなくなったときには保存してあったやつに置き換えれば元通りにはなります。
テンプレートによって多少の違いはありますが、同じような感じでいけるかと思います。
「画像ファイルの保存場所」に気をつければ、どのフラシュも似たような感じと思います。
こんな感じで設置されるはずです。
柱の一番下に設置したものが下図です。
よくわかる(といいなぁ)
FC2ブログにフラッシュを貼り付ける方法
まずは管理者ページに入ります。(画面は私のヤツです)
そして最初に、vananavi.swf と背景画像( bk1、bk2 )を「画像アップロード」と同じ方法でアップロードします。
アップロードが終わったら次はテンプレートの編集を行います。
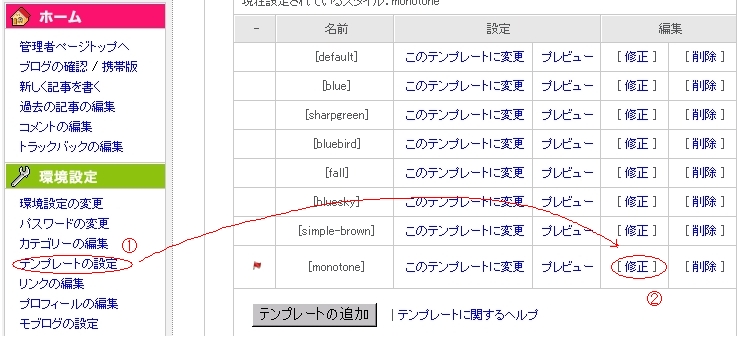
『環境設定』にある「テンプレートの設定」(①)を選択すると、上図の右に出ているような画面が出ると思うので
現在指定されているテンプレート(旗がついてます)の[修正](②)をポチっとな。
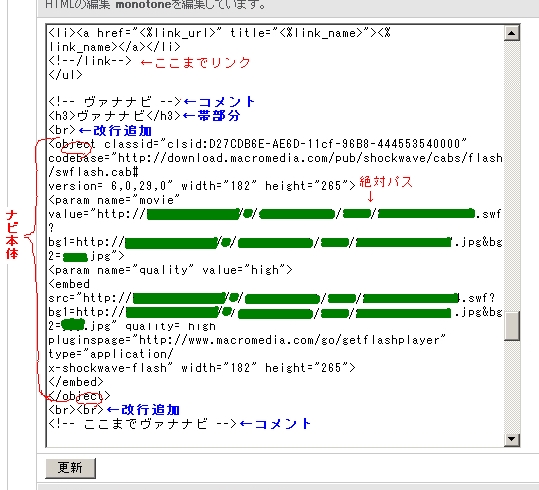
すると、下のような画面が出てくると思います。
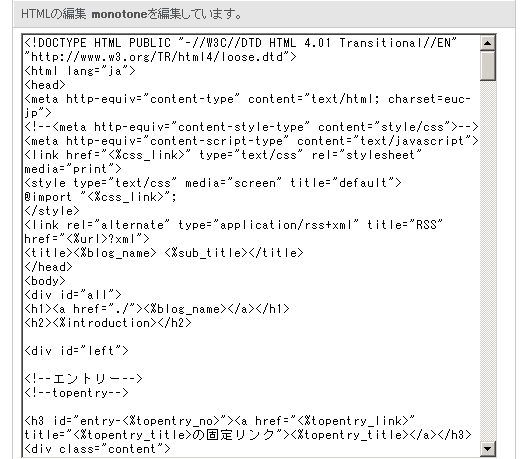
同じようなもが2種類でると思いますが、「HTMLの編集」のほうを編集します。
何を編集するかといいますと、
ブログのどこにヴァナナビを設置するのかをHTMLとして埋め込んでやる必要があるのですね。
今回は仮に2箇所。右の柱の
カレンダーの上と、
一番下に追加することにします。
スクロールバーを下に下げると
<h3>calendar</h3>(
①)というタグがあるはずです。
そこに
『ヴァナナビ本体』のホームページの「設置方法」の下に書かれている
<object>から書かれた
HTMLをコピーして
<h3>calendar</h3>の上部分に(適当に改行を入れて)貼り付けます。(
②)
ちなみにですが、上図の
青字部分は私が自分で追加編集した部分です。
「帯部分」の名称ですが、今回は
「ヴァナナビ」とカタカタ表記にしましたが、ここは任意でOKです。
「改行」部分は、帯と帯の間に隙間を作るために挿入しました。
「コメント」はただ単に見やすくするためです。
緑の線が入っている
絶対パス(③)の部分ですが、ここにはヴァナナビ本体と背景を保存した場所を
指定してやる必要があります。
ヴァナナビ本体のホームページの「設置方法」の下に張ってあるリンク
「背景画像のカスタマイズ、ファイルの置き場所の変更」
に入ってもらって、
「■背景画像のファイル名や場所を選ばせろ-ゴルァヽ(`д´)ノという方のためのウラ技」
の項目を参照してもらうといいのですが、(⑥)value= 以下にアップロードしたファイルの場所を指定してやればOKです。
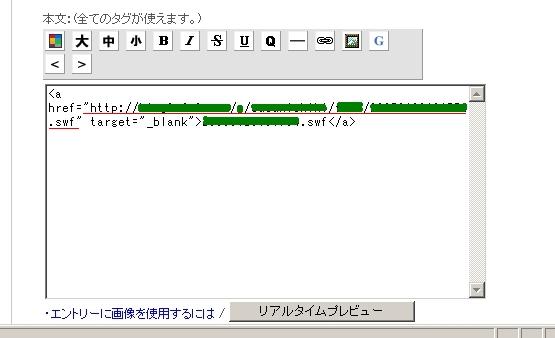
ここには、アップロードした画像で記事を書くときに表示される http:// 以下をコピーしてやればOKです。
アップロードしたヴァナナビ本体と背景画像で仮に「このファイルで投稿する」を選択すれば、保存場所は分かるはずです。
①
②
埋め込んだ結果のブログ
帯部分→
改行→
改行→
③
↑④
↓④
↑⑤
↑⑤
⑥
⑦
上図はおなじみの「このファイルで投稿する」を選択すると出る画面ですが、
赤線を引いた "http:// ~ .swf までをコピーして張り付ければOKですね。
(画面のファイルはフラッシュファイルです)